
Last Updated on September 26, 2023
How to Integrate the PawBoost Lost and Found Pet Widget on a Website
Want to help reunite more fur babies with their families? Learn how to add local lost & found pets to your website or blog.
WordPress Integration
Do you have a WordPress website or blog? Follow the instructions below to add the feed to your site.
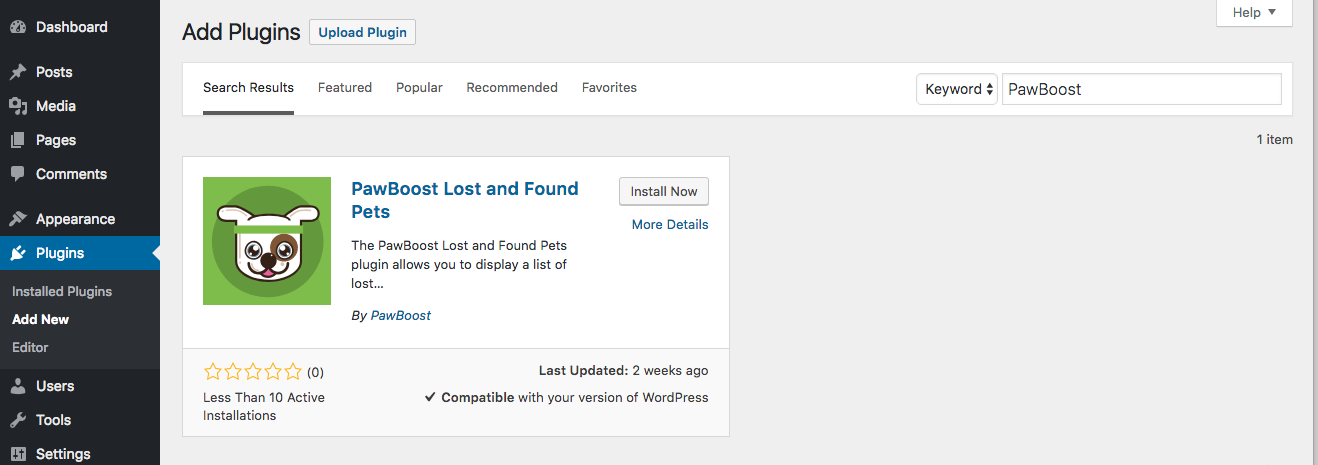
1. Upload/Install PawBoost Plugin
Upload the plugin files to the /wp-content/plugins/plugin-name directory.
OR
Install the plugin through the WordPress Plugins screen directly.

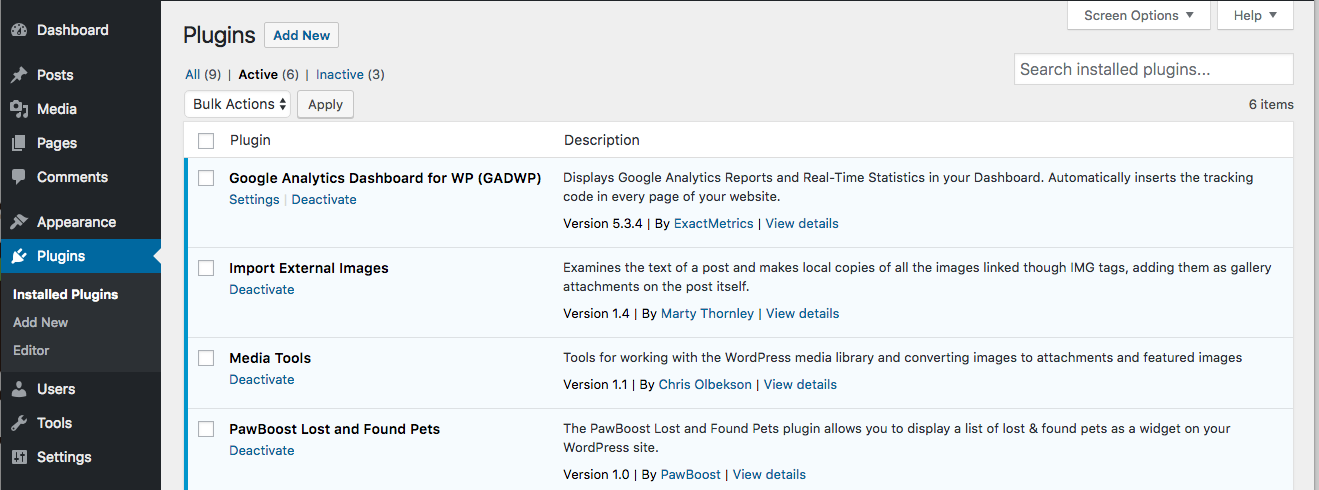
2. Activate
Activate the plugin through the Plugins screen in WordPress.

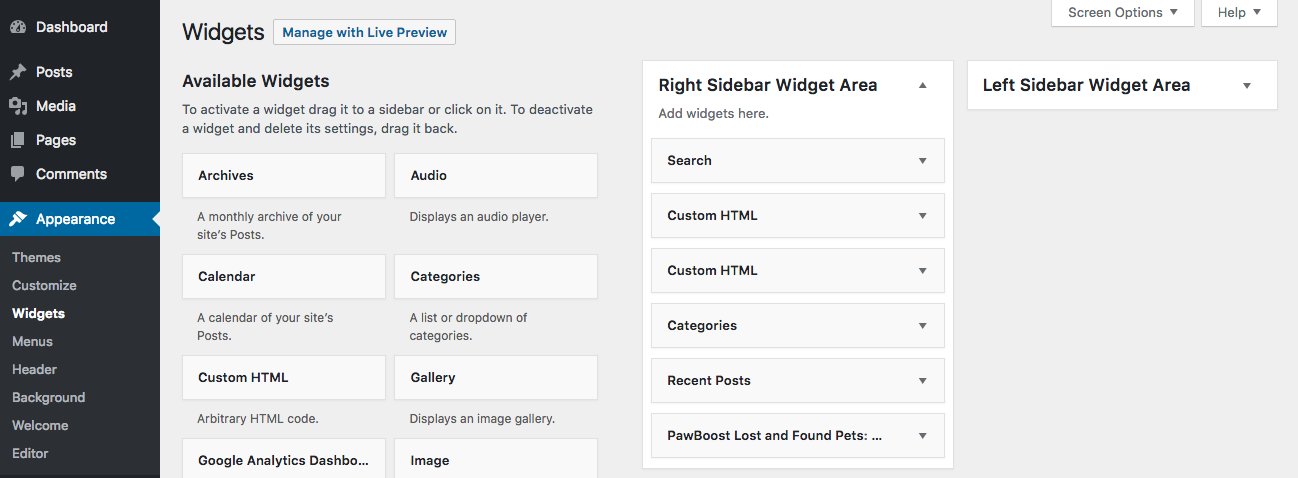
3. Add to Widget Area
Go to Appearance -> Widgets, then under Available Widgets drag & drop PawBoost Lost and Found Pets to the Widget Area where you want it to appear on your site.

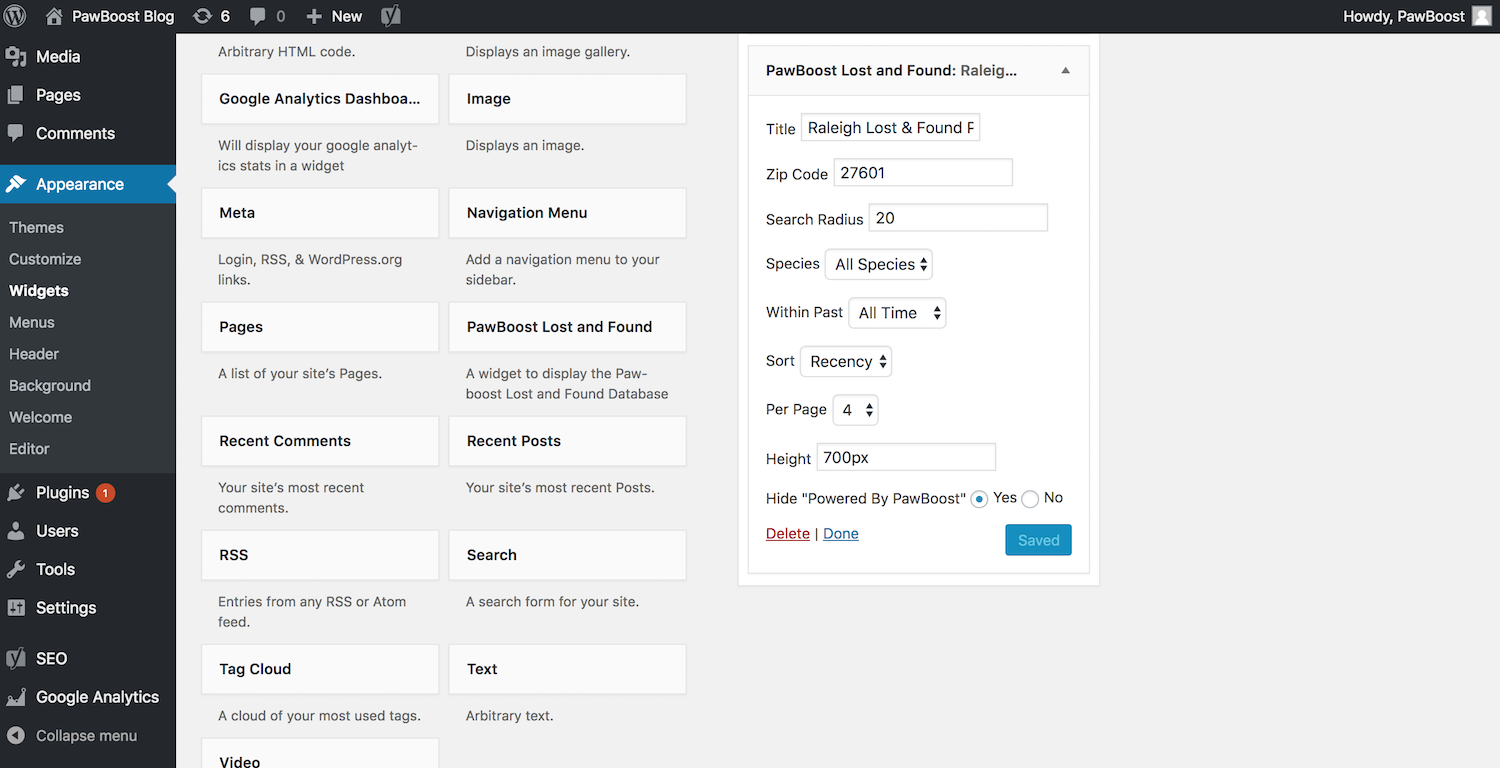
4. Configure
Click PawBoost Lost and Found Pets to expand the configuration menu, then configure it how you wish.

5. Set Up Complete!
You are all set up to help reunite more fur babies 🙂
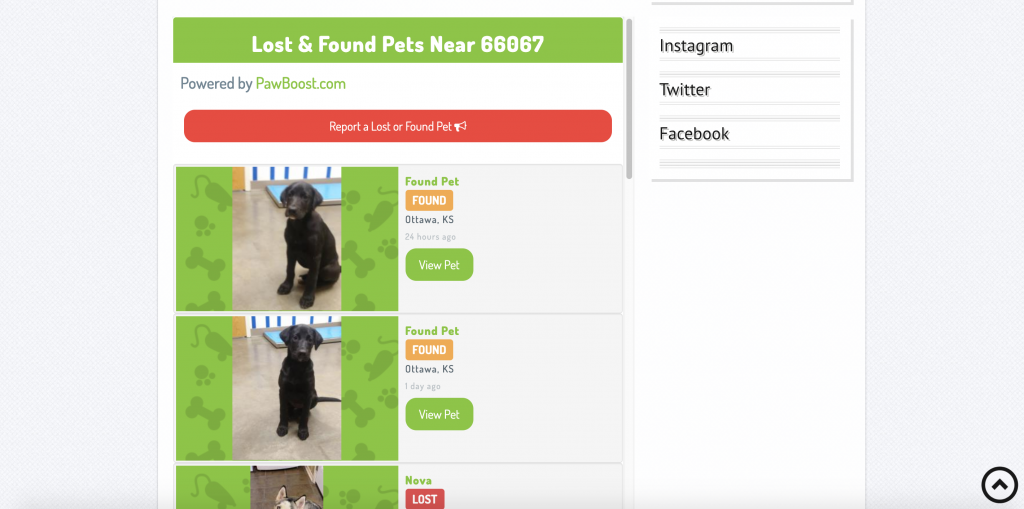
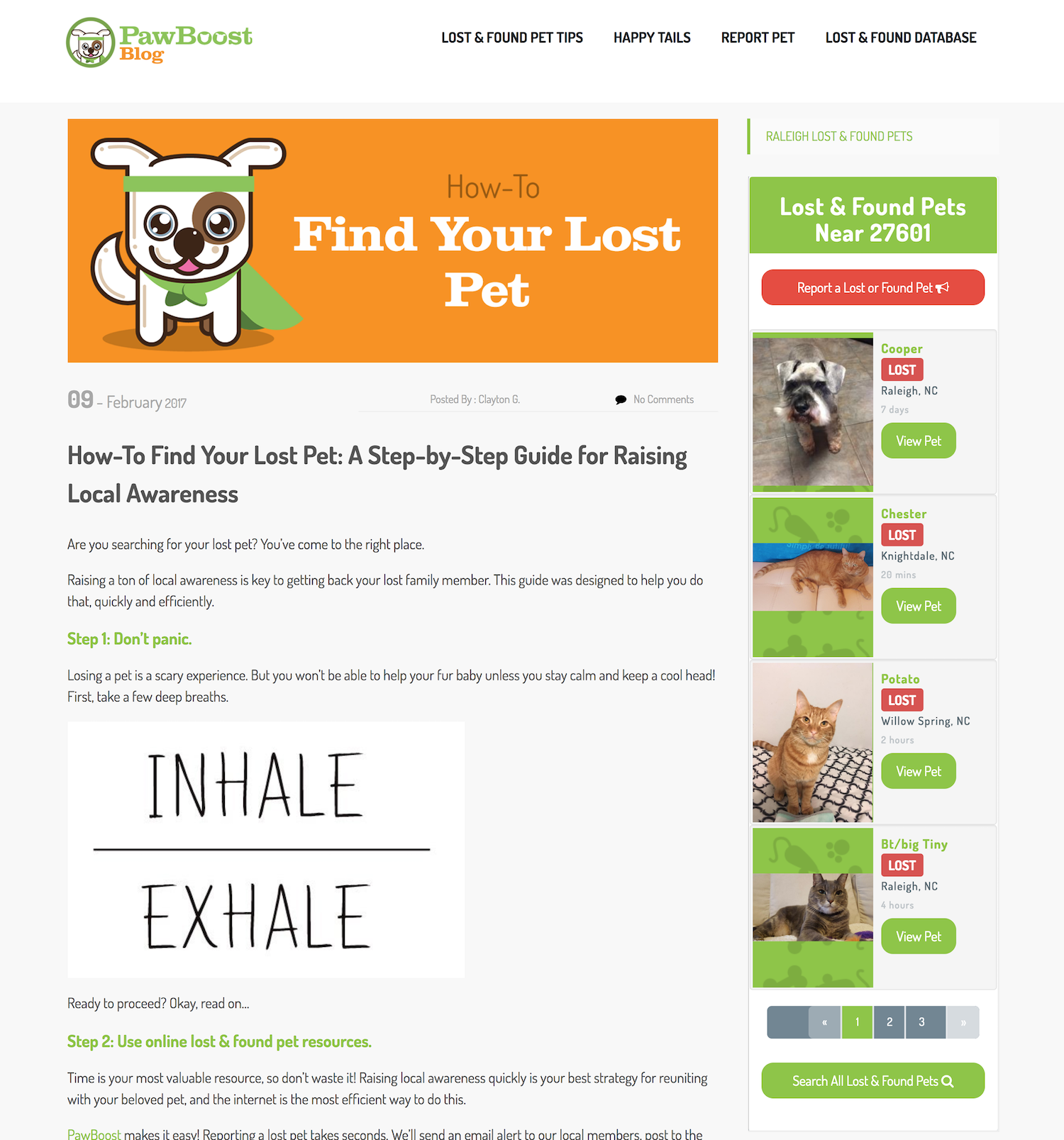
Example:
Non-WordPress Site Installation
Follow the instructions below to add the feed to your website or blog.
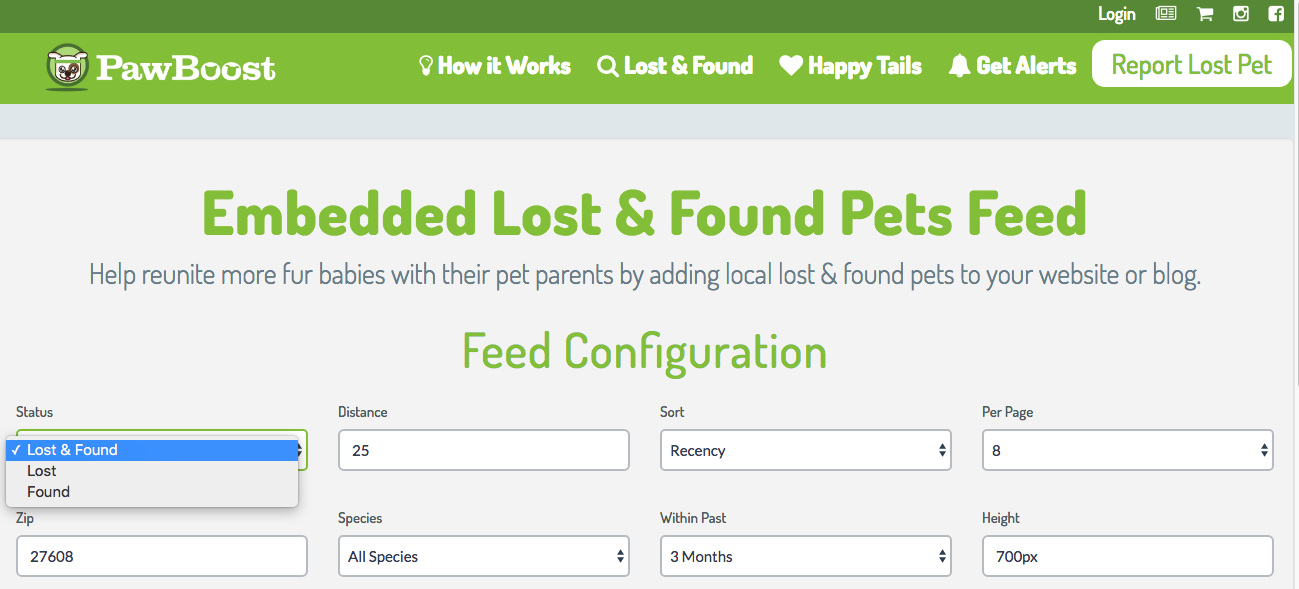
1. Feed Configuration
Check out the feed documentation for integration. (this link is also located in the Partners section located in the footer on our site).
Choose the status (lost, found, or lost & found), location, species, and number of pets per page you want to feature. Sort pets by recency or distance from the chosen location.

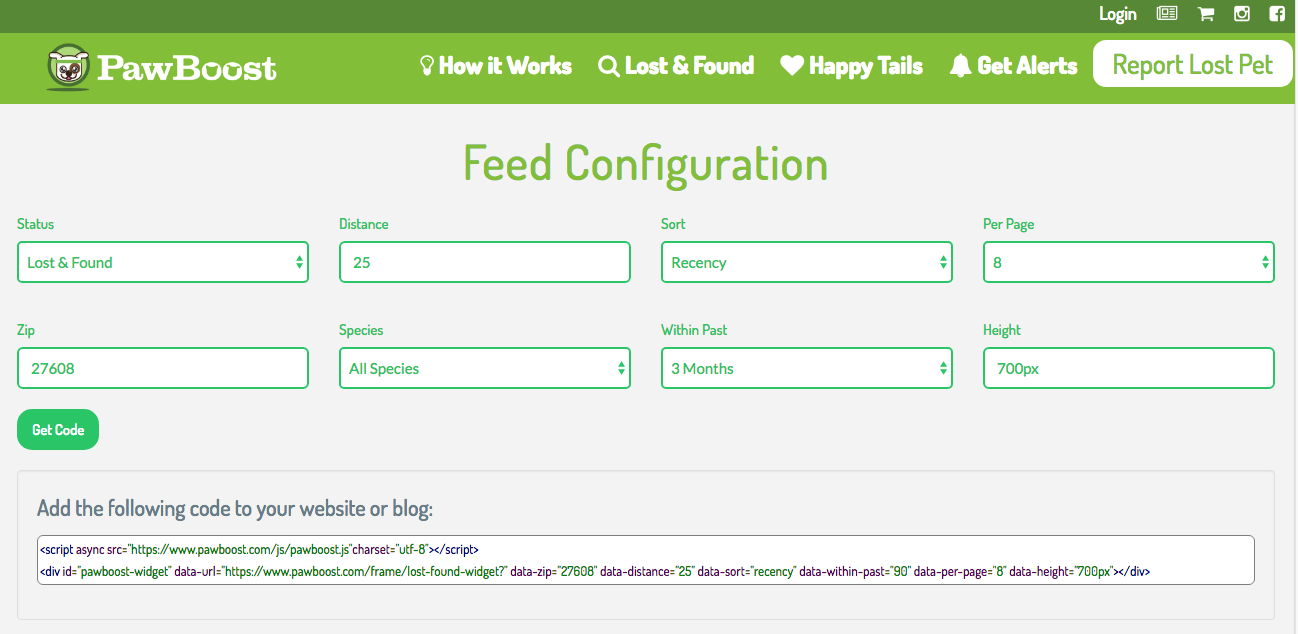
2. Get Code
After customizing the feed click the Get Code button, then copy the code snippet that is generated.

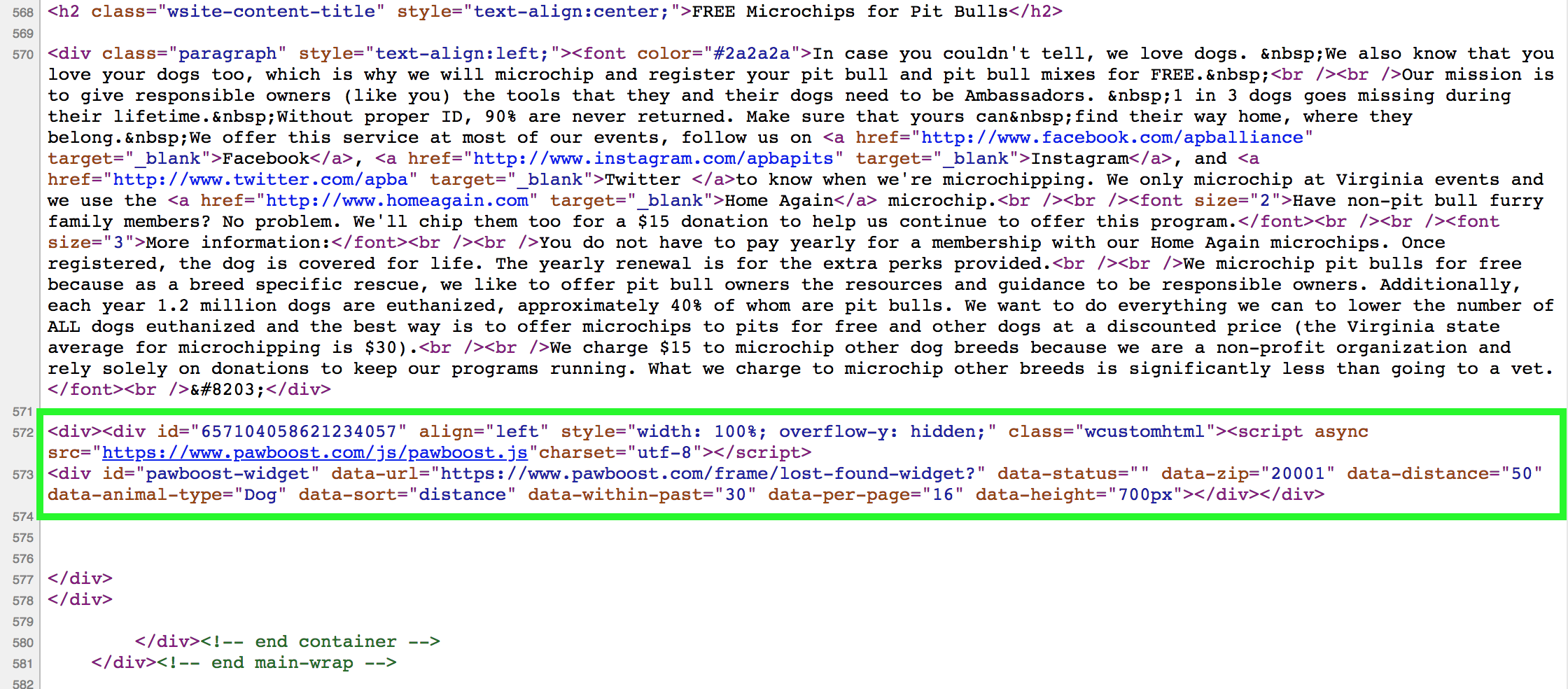
3. Add Code to Website
Paste the code snippet in the HTML of your website or blog where you want the feed to appear.

4. Set Up Complete!
You are all set up to help reunite more fur babies 🙂
Example:

Need help getting this code added to your website? Send us an email at pet_feed@pawboost.com.


Ed Sanders
August 18, 2018 at 11:26 AMHello, I added the wordpress install to my site and the widget gives us the following message:
Database Exception (#42000)
An internal server error occurred.
The above error occurred while the Web server was processing your request.
Please contact us if you think this is a server error. Thank you.
The widget is working at https://mredsanders.net but not working on https://jasonhicks.net
Any advice is much appreciated!
PawBoost
August 20, 2018 at 11:46 AMHi Ed,
I’m sorry about this. Please send an email with this error info to pet_feed@pawboost.com and our Reunion Support Team can provide assistance 🙂
Laurie
June 20, 2019 at 12:25 AMI want to be a volunteer if needed!